wsf-xxxix
News
CSS Color. Chrome 111 (currently Canary) is preparing support for a whole bunch of CSS Color Module 4 features, as summarized by Adam Argyle in High Definition CSS Color Guide. The dynamic-range and color-gamut media queries mentioned in the article were new to me.
The release also includes things from css-color-5, namely the color-mix() function.
Meanwhile, Safari TP 162 marks the debut of the relative color syntax, another css-color-5 feature. It offers a neat way to break apart any color into its components and optionally perform calc()s on them, or replace them with absolute values, to produce a derived color:
background-color: lch(from magenta 75 calc(c - 50) h);I started working on Culori in 2018 with the explicit goal of offering comprehensive support for css-color-4 and beyond. It's very exciting to see the recent momentum in browser adoption, which has the fortunate side-effect of letting me test the library against web platform tests.
Moving to unspecced territory, I urge you to check out Mixbox by Šárka Sochorová and Ondřej Jamriška. It aims to replicate how physical pigments blend, to frankly gorgeous effect. The library is licensed under CC BY-NC 4.0, and there's also a paper to dig into the math (via Nathan Manceaux-Panot).
The ElementInternals interface letting custom HTML elements participate in forms like regular inputs is also included in Safari TP 162, which means it will soon be available across major browser engines. WebKit's Ryosuke Niwa blogged some details on how that works.
Articles
Accessibility
In Your Accessibility Claims Are Wrong, Unless…, Adrian Roselli offers some approaches you can and should take before you set expectations about the accessibility of your thing — code or article or talk or whatever
including comprehensive instructions on walking the walk before talking the talk.
Eric Eggert enumerates the various pieces that underlie accessible web experiences and the complexity to which their interplay gives rise. It concludes with an ask to fix web accessibility systematically: To make it easier to use, we have to bring accessibility back and modernize existing basic standards. It will simplify documentation, improve reliability, make errors easier to detect. And it will help to make accessibility easier to teach.
By the same author, a ranking of the new WCAG 2.2 features.
Web platform
In general, I strive to be precise with the language I use to describe web platform features. Karl Dubost's "Thousand" Values of CSS guide to the various kinds of CSS values — specified, computed, used, and more — is a helpful reference (via Chris Coyier).
Paul Kinlan on what it would take to make a website truly local-only: You would need to provide some guarantees that data couldn't be exfiltrated out of the browser
. I like the idea of using CSP headers for extra assurance.
Performance
In The Market for Lemons, Alex Russell reflects on the decade lost to collectively chasing increasingly overwrought JavaScript-driven solutions for websites better served by simpler technology, as it happens to be the case for most websites. Beyond what is appropriate for a certain type of website, Alex also argues for the need to match complexity to the team's ability to keep it in check.
Further testament to the vibe shift, Deno announces promotes Fresh, its web framework, with an article titled The Future (and the Past) of the Web is Server Side Rendering.
Marvin Hagemeister has been publishing performance insights on JavaScript-based tools. For his latest installment he tackles eslint, finding several demonstrable points of intervention. Lots to learn on performance profiling from the series (via Nolan Lawson).
Writing
I've struggled with each of the hurdles mentioned by Max Böck in 7 reasons why I don't write, but I'm happy I've at least crossed out the tech part. The website is now dutifully humming along and I can focus my entire energy on being disappointed with my writing style and/or frustrated with the time it takes me to produce ideas in the right shape. It's not all bad, though!
Technical writing resources compiled by Rachel Andrew, useful whether you are interested in technical writing as a career, or just want to be able document your code, or communicate better
.
Tools and resources
Peter van Hardenberg announces the release of Automerge 2.0, a production-ready CRDT with huge improvements in performance and reliability
.
Learn images, an in-depth course on images for the web from Mat Marquis. You can go through the series from start to finish for a holistic understanding of how images work on the modern web, or use it as a reference for the specific concepts and markup patterns you’ll be using in your day-to-day work.
The Magic of Small Databases by Tom Critchlow: Publishing documents to the web is a well-served use case but publishing small indexes, databases and collections to the web is still an incredibly frustrating and under-served use case. Here I outline why I think it matters and a variety of approaches to solving it.
Tom's article includes a spreadsheet of useful tools, in which I found CollectionBuilder, an open source framework for creating digital collection and exhibit websites that are driven by metadata and powered by modern static web technology
(i.e. Jekyll). The project is part of Lib-Static, a provocation to rethink how we do digital infrastructure in libraries to recenter our technology choices around sustainable, pragmatic, and minimal approaches
.
Relatedly, Pagefind is a fully static search library that aims to perform well on large sites, while using as little of your users’ bandwidth as possible, and without hosting any infrastructure
. On multilingual websites, it reads the lang attribute of <html> elements and each language gets its own index. Neat! Robb Knight wrote an article about using PageFind with Eleventy for search.
Language tools for font engineers. Hyperglot by Rosetta Type helps you find which languages and how many speakers your font supports and review any additional design requirements
. The online tool is supplemented by a command-line interface and Python package, available on GitHub (via Colin M. Ford).
Context of Diacritics by Ondrej Jób is an analysis of diacritics made to help type designers with refining the character sets of their fonts
that organizes individual accented characters, and character combinations, by frequency of use.
Upcoming books. Marcin Wichary's Shift Happens tells the story of keyboards like no book ever before, covering 150 years from the early typewriters to the pixellated keyboards in our pockets
. In an impressive collective act of instabacking, the two-volume book exceeded its Kickstarter goal in the span of a few hours.
Pair it with Keith Houston's Empire of the Sum, which traces the rise of the pocket calculator and is due later this year. In the meantime, the author's announcement from a while back.
Today I Learned
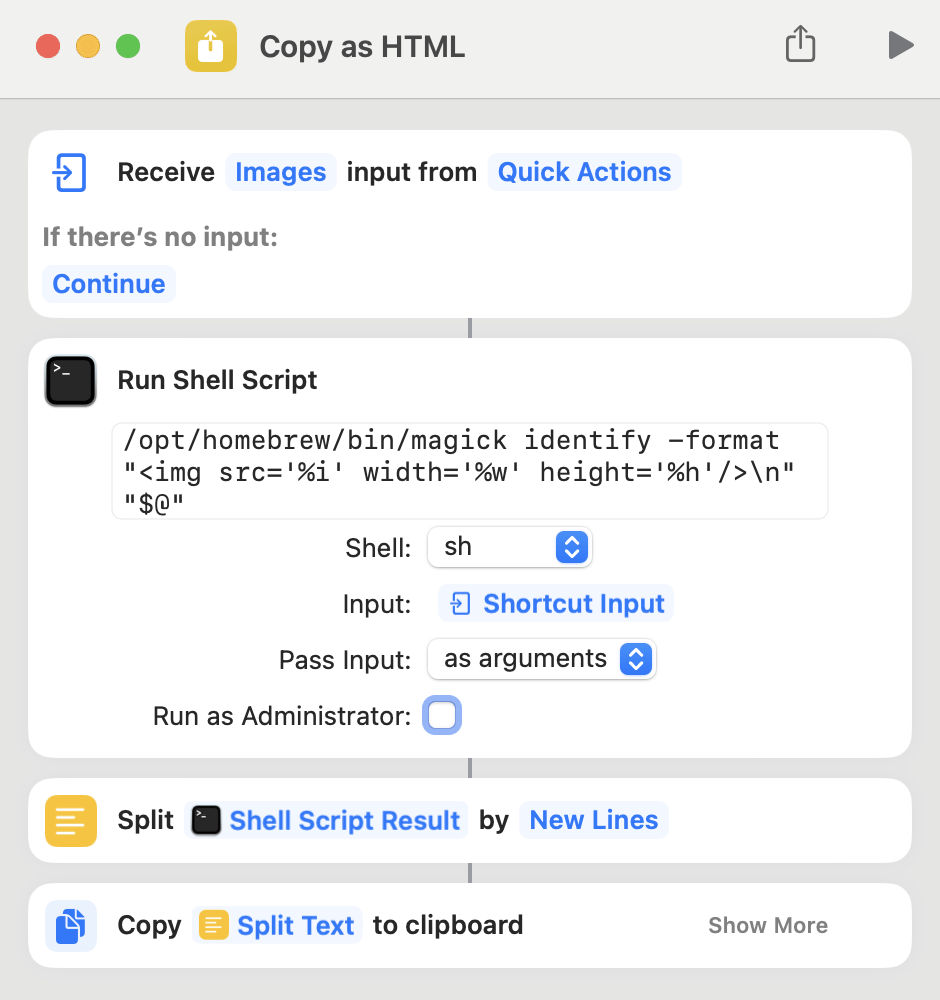
Shortcuts on the Mac. Initially released for iOS, the Shortcuts app was made available for macOS as a modern replacement for the old Automator. I've recently packaged with it, as a Quick Action for Finder, a shell command I use all the time to grab <img> tags with the correct width and height. Here's what it looks like:

The editing interface of a macOS shortcut. Shown here is the Copy as HTML Quick Action that uses ImageMagick (magick) to produce HTML <img> tags for the selected images.
In contrast to Automator, the Shortcuts app has all sorts of friction points designed to dissuade people from running unsound code on their machines. Shell scripts need to be enabled via a preference, and the shortcuts ask for permission to read files and write to the clipboard.
You can put these shortcuts in a variety of places, including the Menu Bar, Share Sheets, the Quick Action menu, or the Dock. Pretty powerful stuff for little pieces of ambient automation here and there. If I was really serious about exploring Shortcuts, I would probably grab Rosemary Orchard's Take Control of Shortcuts book, now in a recently-updated second edition.
Soundtrack: I am not allowed to play Evgueni Galperine's latest album, Theory of Becoming, in the presence of others because apparently it creates a vague sense of dread giving everyone anxiety. Headphones recommended.
Iberic goods: A visit to Barcelona earlier this year left us inconsolably hooked on mango deshidratado from Mercadona and tea from Sans & Sans.